This blog will guide you how to create a sitemap of your website and place it on the page. Sitemap will ease your user/customer to navigate menus or post easily.
I have place the sample sitemap of my website as shown below:

Follow below simple step for your WordPress Website.
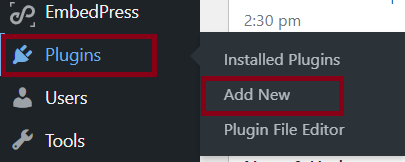
- On WordPress Dashboard go to “Plugin –> Add New”

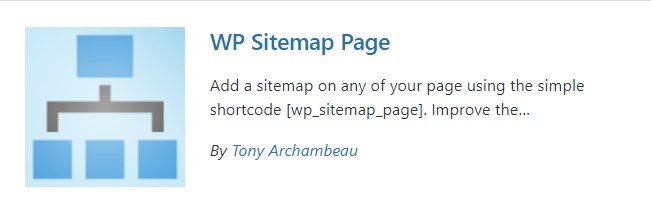
2. Search for ” WP Sitemap Page” and press enter. WordPress will give you below plugin. Click on “Install” and once installed click “Activate”

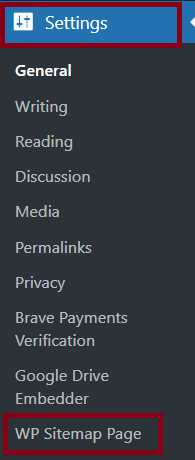
3. Once WP Sitemap Page plugin is activated go to “Settings –>WP sitemap page”

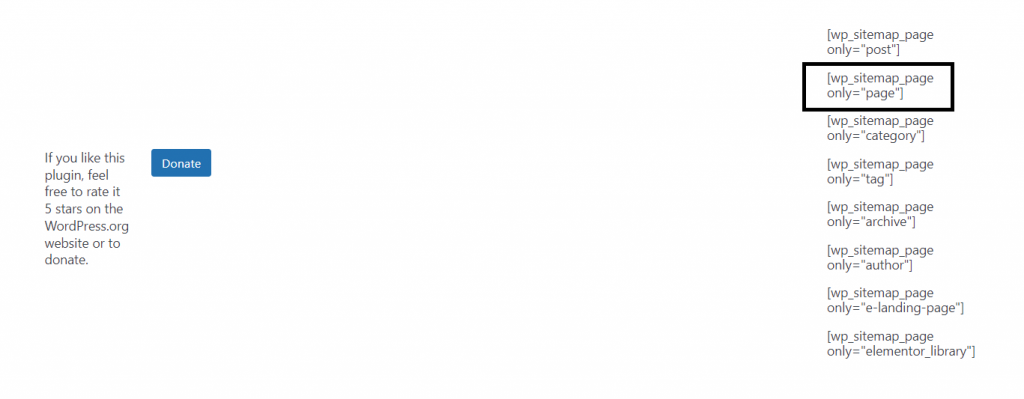
4. As shown on below image copy entire content of code. Here I want to create sitemap of page.

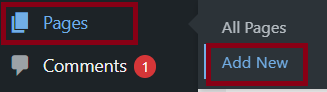
5. Go to “Pages –> add new ”

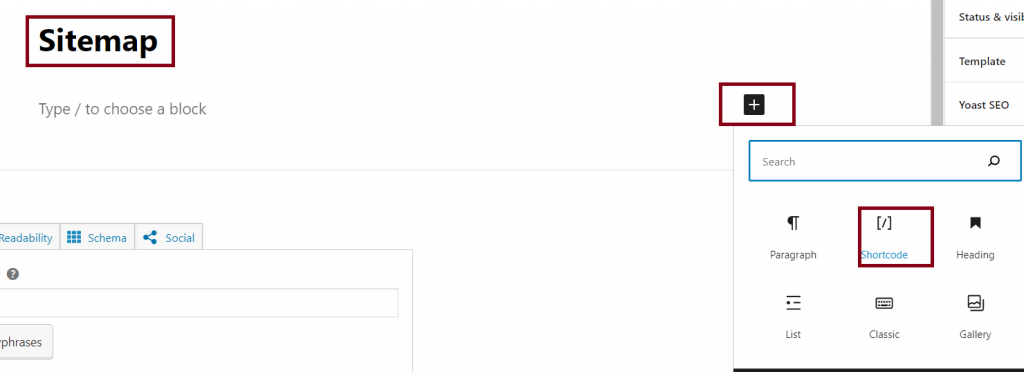
6. Give page name as “Sitemap” and click on “+” sign and then on “shorcode” as shown below.

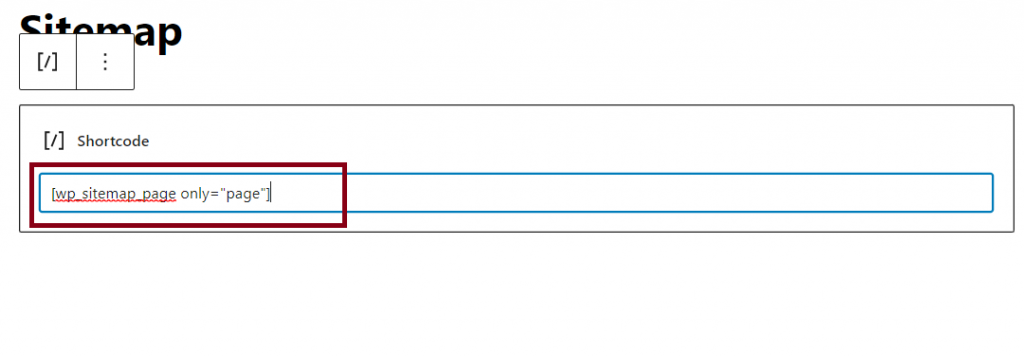
7. Now paste the code you have copied from WP Sitemap page plugin to sitemap pages.
 8. Now put this page under your header menu or footer menu where ever you prefer.
8. Now put this page under your header menu or footer menu where ever you prefer.
For guide on how to create New Page and place it under Menu please follow below link
Create New Page and Place in on Menu on WordPress Site
